Weava is a Chrome extension that allows you to highlight PDFs and websites with any color you’d like. Weava is a workspace for your work and research, offering tools that help you highlight, annotate, organize and collaborate on your research.
Download Weava and sign up for an account at www.weavatools.com
Please note that we have created a range of more in-depth guides that are published on this website. If you want to take a look at these, start here: https://www.weavatools.com/tips/. You may also take note of the FAQ material we have created for customer support here.
1. Highlight
1a. Highlight Websites:
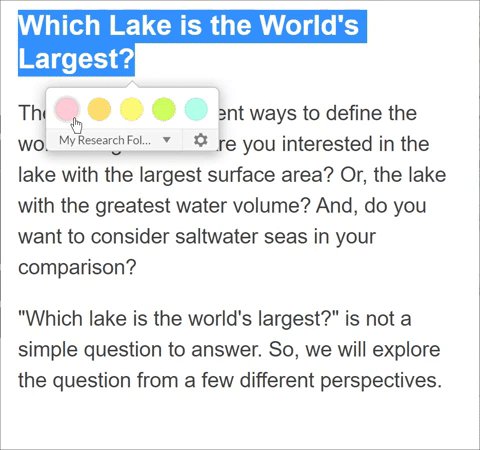
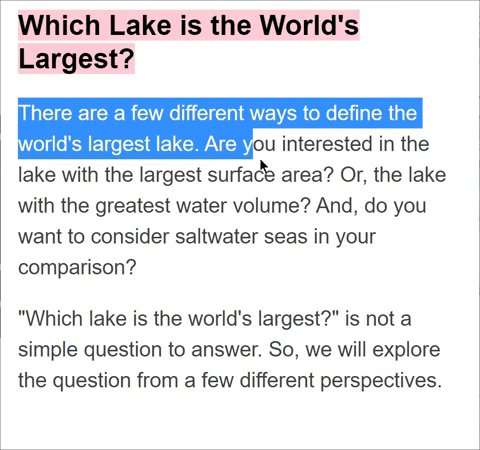
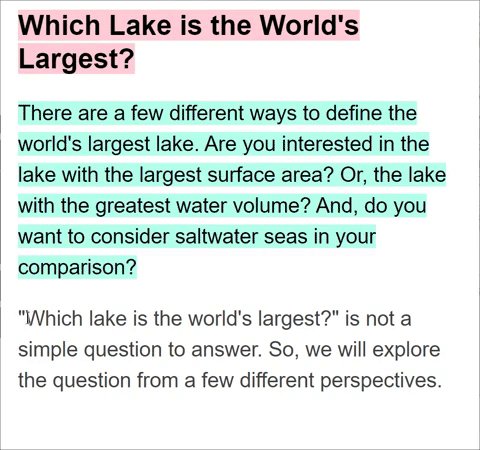
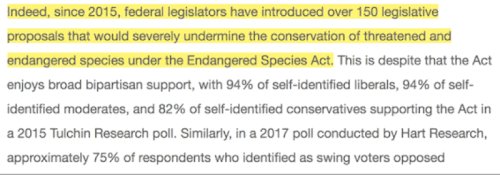
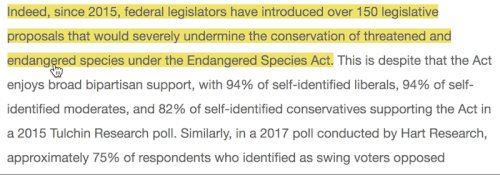
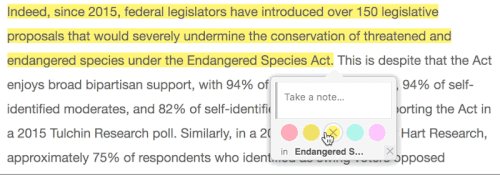
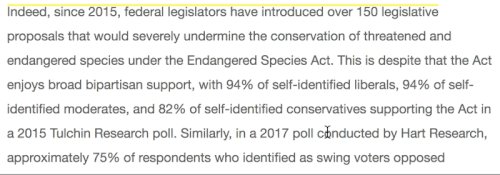
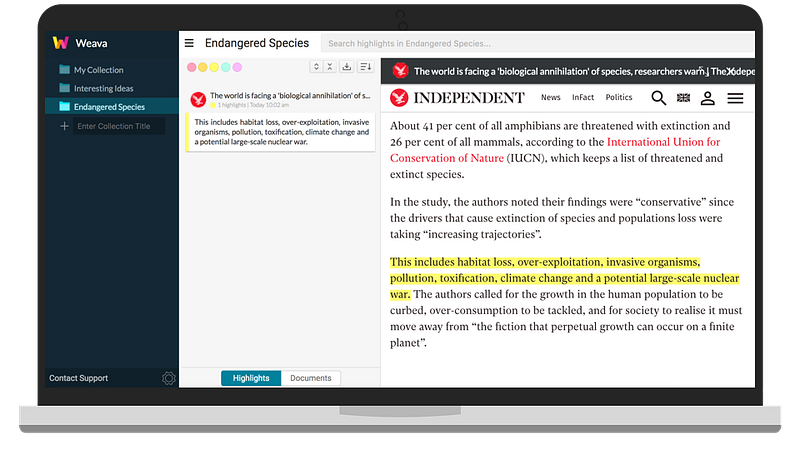
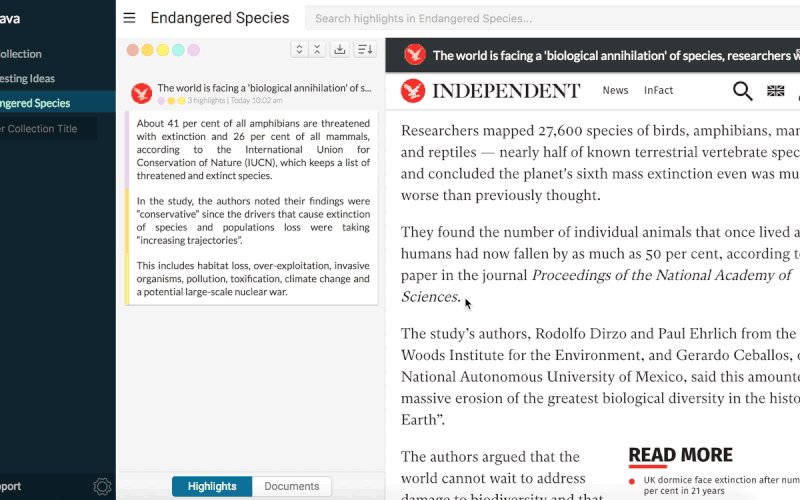
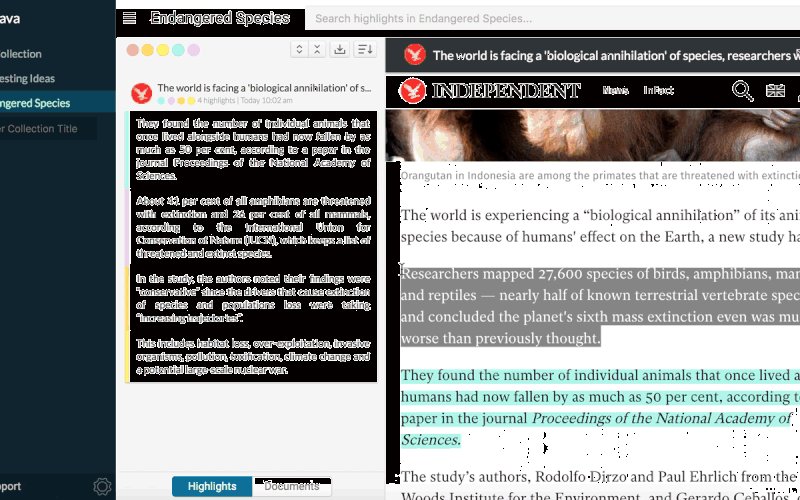
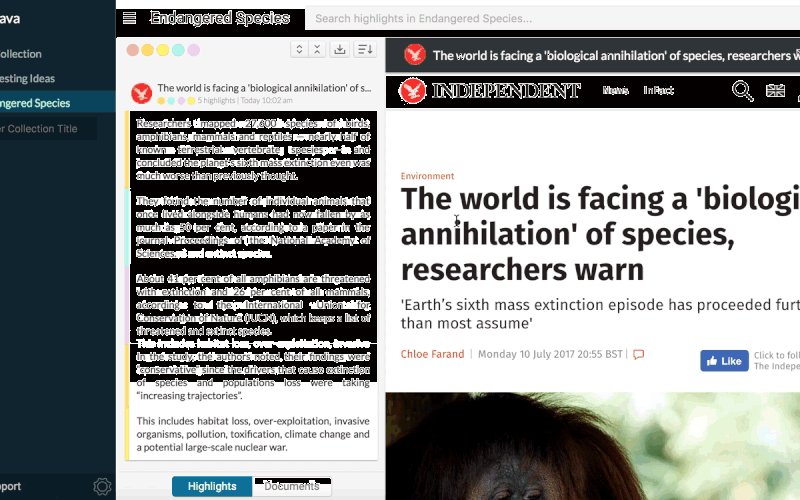
Drag your mouse across the paragraph that you would like to highlight, then pick the color you want on the highlighter popup. PS! See this article for a detailed guide on highlighting.

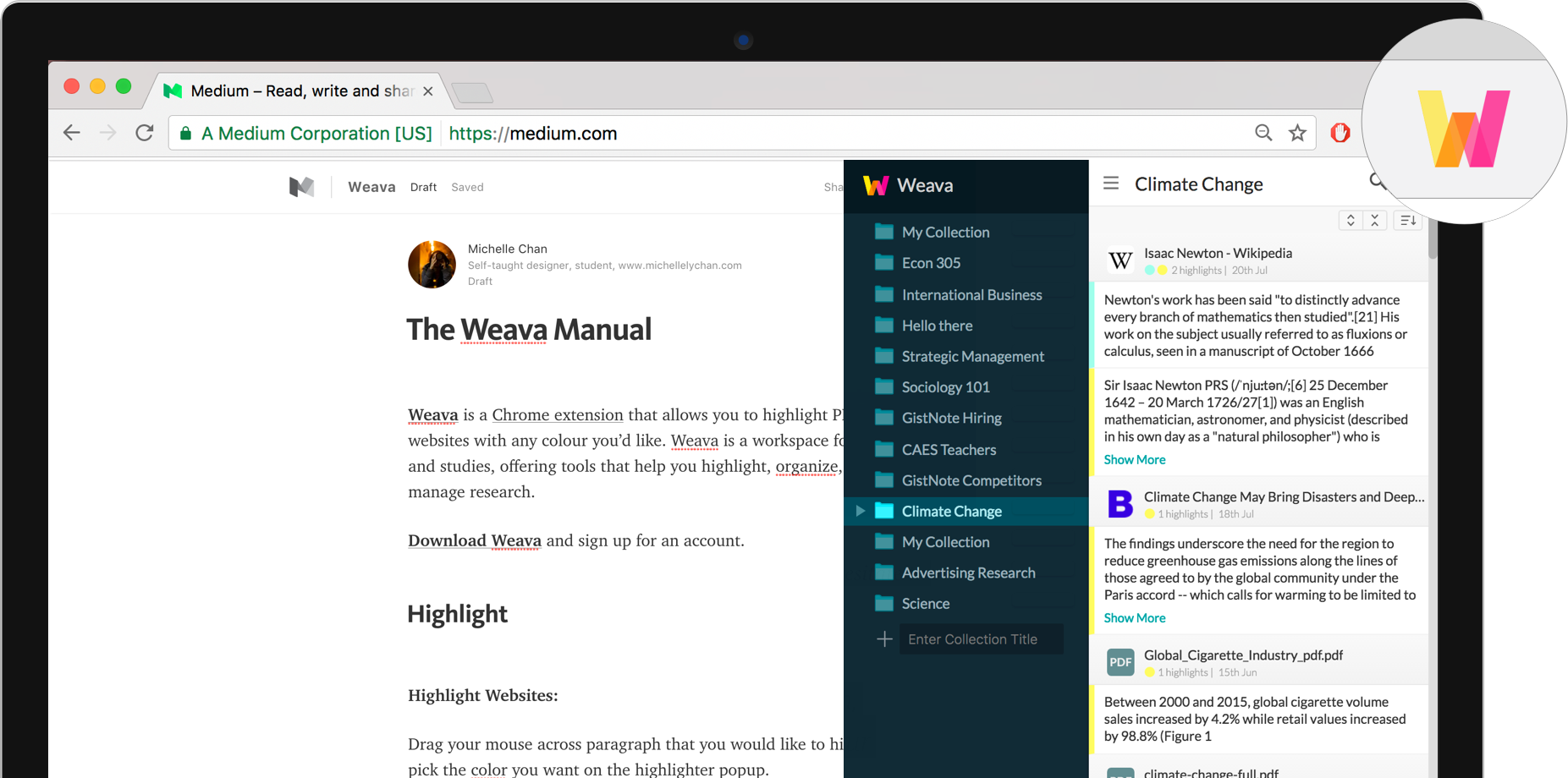
Click on the Weava icon on your Chrome browser (or click Alt+Shift+S) to open the Weava sidebar and refer to what you’ve already highlighted.

1b. Highlight Online PDFs
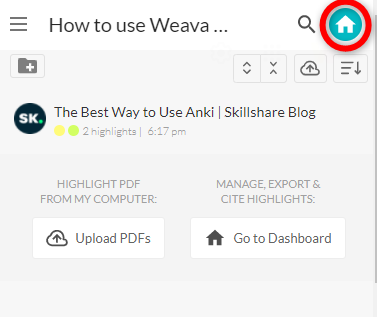
When you are in an online PDF, press the Weava icon at top right corner of the toolbar.
If the PDF does not open directly in the Weava PDF viewer, nor by clicking the Weava icon, try refreshing the page.
1c. Highlight Local PDFs Saved on Your Computer
To highlight local PDFs saved on your computer, you will have to change the Chrome extension settings.
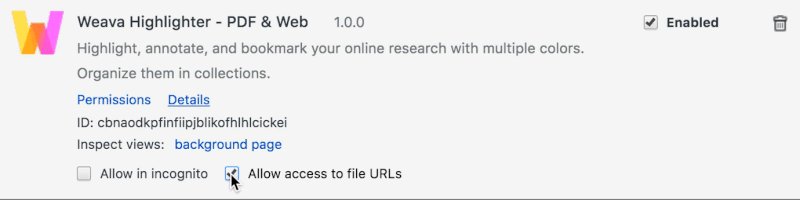
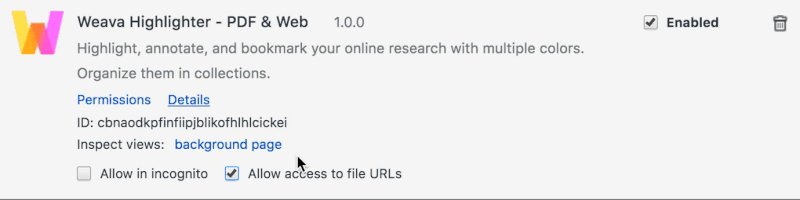
Right-click the chrome extension icon and click manage extensions

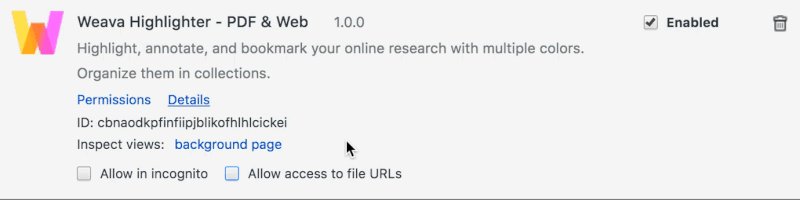
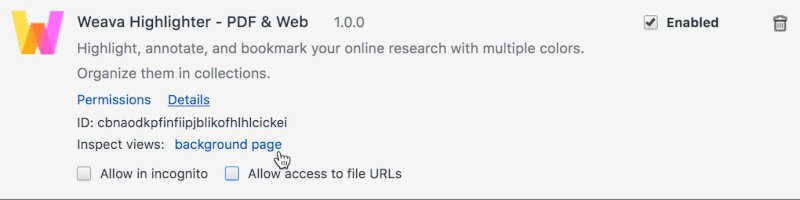
Then check the checkbox “Allow access to file URLs”

Then, right-click your PDF file and select “Open with Chrome”.

Select text and highlight away.
1d. Automatically Open PDFs with Weava
Set your default Chrome PDF browser to Weava by going to settings from the sidebar of our extension and selecting “Enable Weava PDF viewer”.

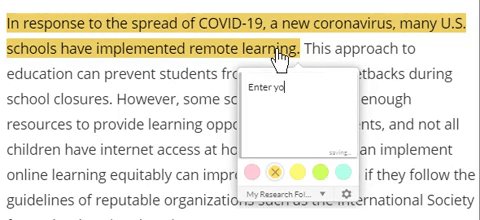
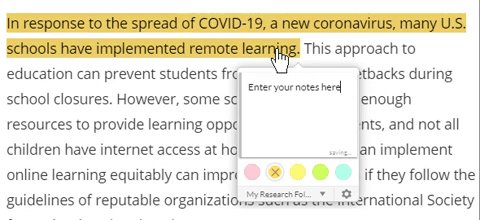
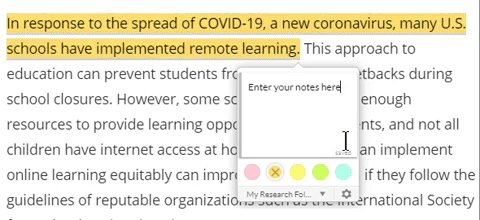
2. Annotate Highlights
Click on your highlight and add notes. For a detailed article on annotation, see this guide.

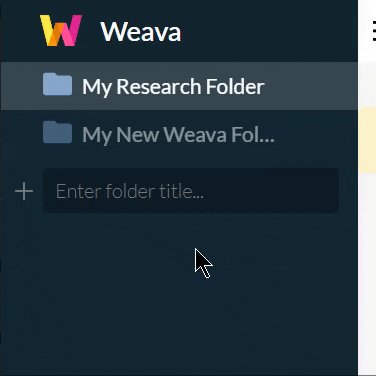
3. Create a Collection Folder
Click on the Weava icon on the right side of your Chrome browser and the Weava sidebar will pop up (or use the shortcut Alt+Shift+S).
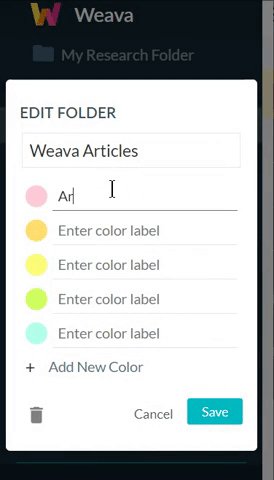
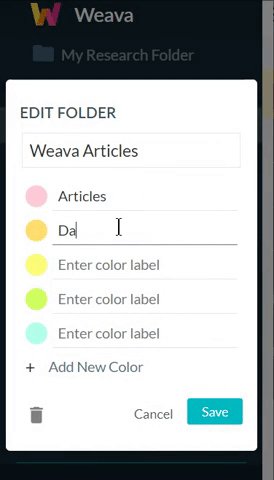
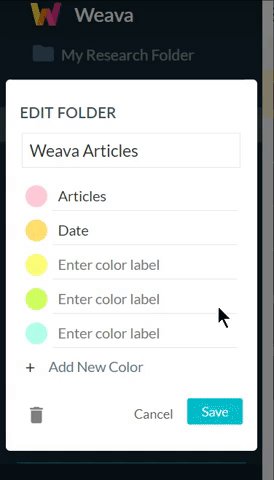
Click the menu button to show your list of collections. Add a collection title of your choosing.

Edit the collection folder to add color tags so that you can associate different highlight colours with different categories.

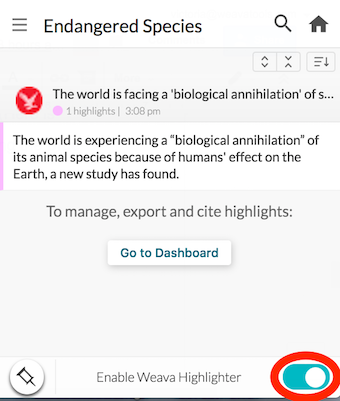
4. Turning the Weava Highlighter OFF
Click on the cyan toggle button on the bottom right-hand corner of the sidebar to disable/enable the Weava highlighter. You can also use the keyboard shortcut “Alt+S” to disable/enable the highlighter.

5. Organize Highlights & Add Notes
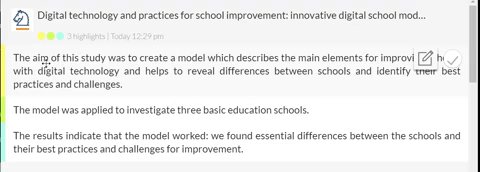
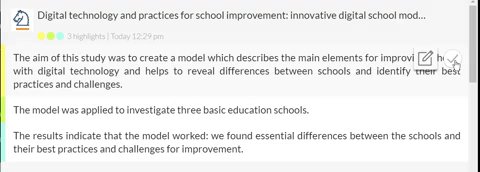
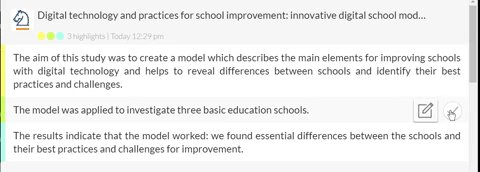
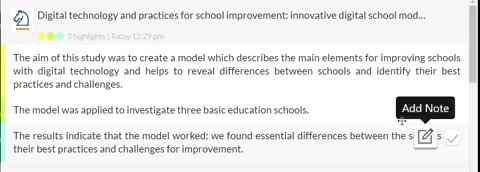
Hover your mouse over the highlight and you will see the “add note” button, and the “select” button. Use the “select” button to copy or delete the highlight.

Another method to delete a highlight is to simply click on your highlight and click the cross (x) icon on the color you had selected.

6. Weava Dashboard
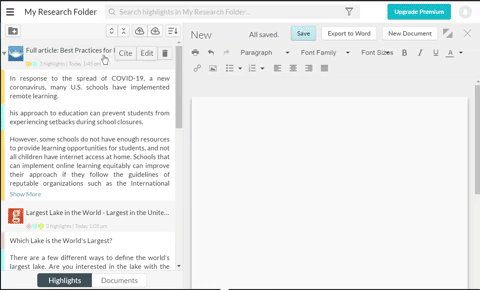
With sufficient highlights, it’s time to head to the Weava dashboard to organize further. Note that you can learn a lot more about the Weava dashboard here.
Click the home button on the Chrome extension sidebar to head to the web dashboard, or simply click the aforementioned link.

Click on a highlight on your dashboard and the original website or PDF will show up in your Weava workspace.

Review your highlights or highlight additional parts of the article.

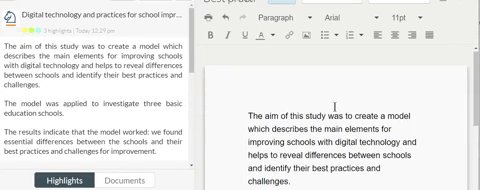
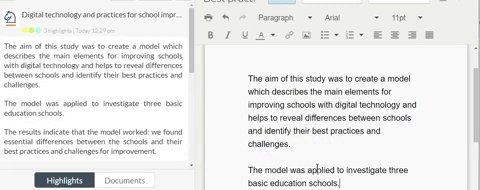
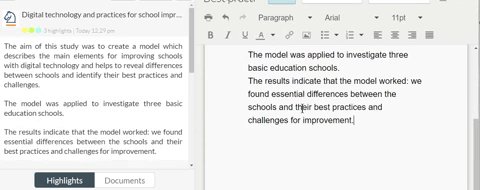
You can also create a Weava document and easily drag over your highlights and notes.

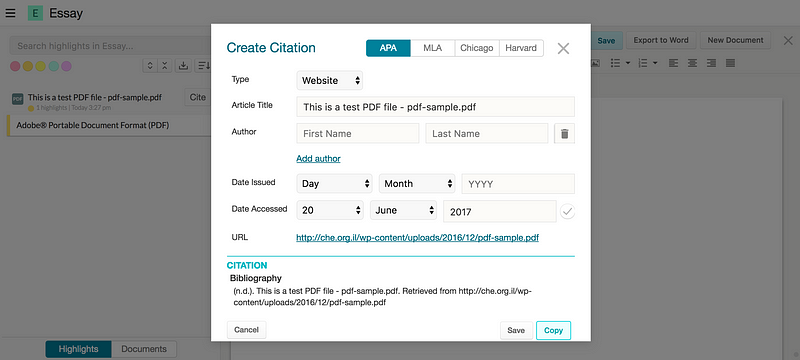
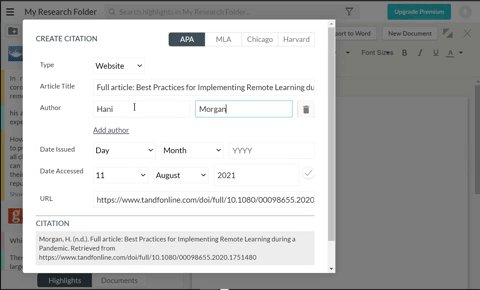
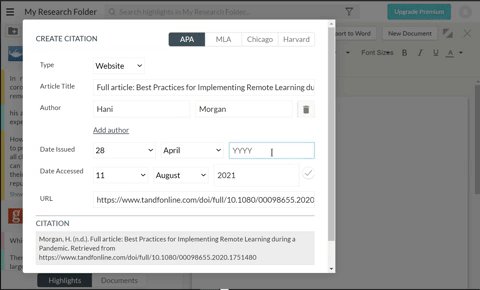
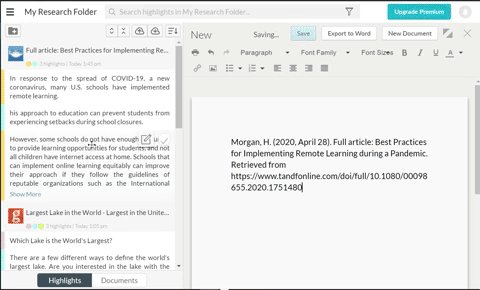
7. Create Citations

To cite the sources used, click on the cite button and fill in the required information. Then click copy.

Importantly, you can also update URLs of websites and PDFs that have changed file paths. It is possible that websites and local/online PDFs you have highlighted in the past may change their URL or file paths. We have therefore made it easier for you to update the source of the website and file so that you can still see your highlights correctly. Please consider visiting our FAQ article: https://weavatools.atlassian.net/servicedesk/customer/portal/1/article/163741698 for a detailed step-by-step guide to solve such challenges.
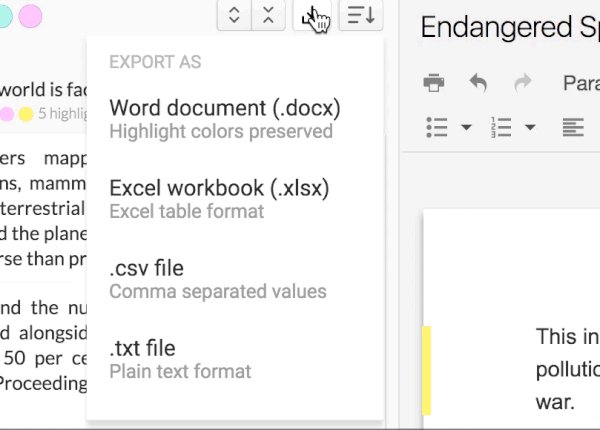
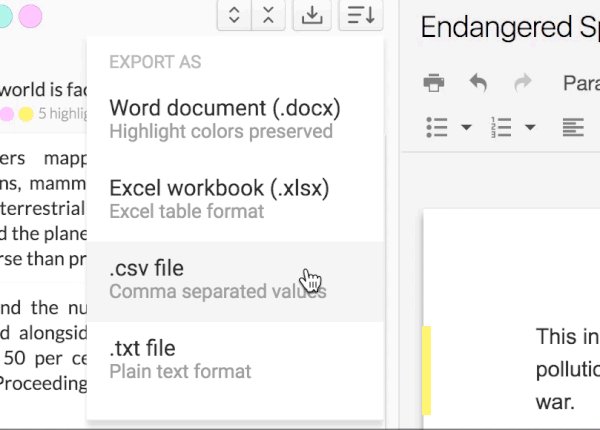
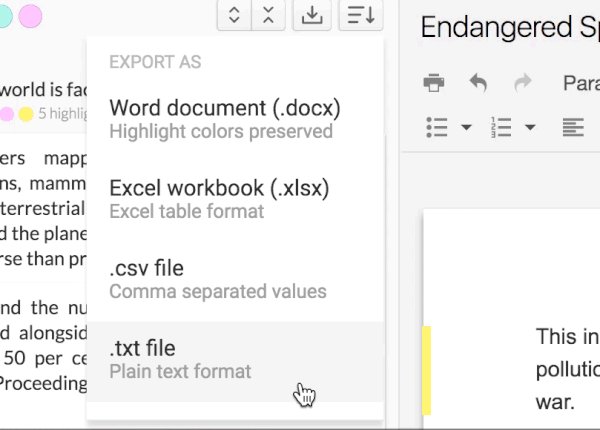
8. Export
Finally, export your work into Microsoft Word, Excel, .csv, or .txt by clicking the export button on your dashboard.

9. Clip Images
Drag images on any website and a small box will appear on the left side of the Chrome screen saying “Drop here!”. Drop the image in the box and it will save in your active folder.

10. Collaborate
You can collaborate with friends and colleagues by sharing folders. You can read more about this feature here.
Final words
For further information please refer to Weava’s Service Desk and knowledge base, and our social media channels (Youtube, Facebook, Twitter, LinkedIn, Instagram).